Want to sell more to mobile customers? You might need an app.
According to Criteo’s Global Commerce Review, purchasing through apps is more popular than ever:
- For retailers who invest in both mobile and web shopping apps, these apps account for 70% of sales.
- Shopping apps feature a conversion rate up to 3X higher than those on mobile alone.
- It’s global: Most world regions see mobile accounting for more than 50% of all transactions. And according to Criteo, “In-app sales dominate.”
The problem for small to mid-sized companies? They often think apps are too difficult to create. They don’t have the budget, the resources, or the time. And besides, isn’t it hard to compete with major retailers who have apps already?
Not exactly.
Too many companies avoid creating their own apps because they think it will be too hard, but that’s not the reality. You can overcome these obstacles and capture the attention of customers who want to buy from you.
Anyone with the right technology can build their own apps, compete with the big brands, and deliver a seamless customer experience. Let’s dive into how.
Why You Need to Think Mobile-First
First things first: Why bother with mobile purchases at all? What’s the case for building your own app when your web retail experience is driving plenty of interest?
Mobile is the Most Promising Online Sales Channel
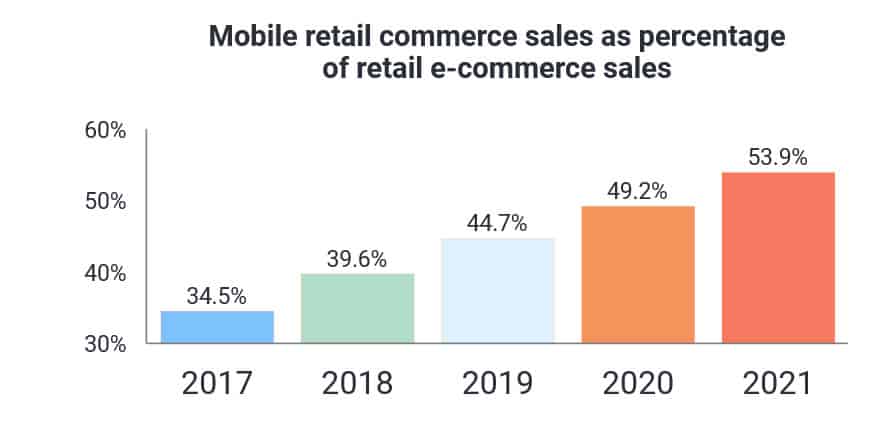
Mobile isn’t only one of the most popular sales channels these days. Mobile browsing and mobile applications represent an avenue of retail that’s still showing strong, promising growth.

This is a trend you can’t ignore if you want to continue to make sales online. Of the most popular sales channels these days, mobile browsing and applications are growing. Everywhere else? Not so much.
And if mobile apps are taking a greater percentage of the business, it’s also driving out traditional sales. According to Criteo:
- Mobile/app sales increased by 22.5% year-over-year between Q1 2017 and 2018
- On the other hand, desktop sales decreased by 7%
- Tablet browsing sales decreased by 13%
This is where we see the growth in ecommerce. Customers want the smooth, predictable shopping experience that comes with an app.
Mobile Apps are Driving New Sales and Customer Loyalty
“But I tested our cart on a mobile device and everything seems to be working well.”
Unfortunately, these days, being mobile-friendly isn’t enough. Dedicated ecommerce apps aren’t just taking a growing percentage of retail—they’re helping to generate new sales while encouraging brand loyalty.
And if your customers are doing it with other brands, they’re going to start expecting it with all brands. That means the future of your brand and your sales may rest in the quality of your app.
For generating sales, apps are especially effective. But it isn’t because of any single factor:
- Push notifications help drive customer engagement and bring them back to the app once they’ve downloaded it. They’re so effective that they have a 50% higher open rate than emails, and a 40% click-through-rate.
- According to Criteo, it isn’t only user behavior. Customer preferences have shifted. Now 70% of customers prefer the experience of shopping through an app.
- Conversion rates on shopping apps are much higher than in mobile browsing. In its study, Criteo saw 20% conversion rates on mobile apps, compared with 6% on mobile browsing.
And what about brand loyalty? A customer having your app on their phone won’t exactly hurt in that department, either:
- According to Statista, 32% of users returned to an application 11 times after downloading.
- In one survey, 70% of young Generation Z consumers wanted personalized recommendations via an app. The majority of Gen X and Millennial respondents shared the opinion.
- Brand rewards through app downloads increase brand loyalty. And this trend is increasing. 31% of customers—an increase of 20% from the previous year—use in-app loyalty programs to manage rewards.
Building your own ecommerce app allows you to do both: Create higher conversion rates through the app and brand loyalty.
But there’s a problem. We can build a compelling case for why your store needs to build its own app but none of that matters unless you know how to build an app that competes with popular retail applications in platforms like iOS and Android.
The first step? Overcoming the learning curve.
How to Overcome the Most Common Mobile App Obstacles
If it’s so obvious that every company should have an app, why doesn’t every company take the leap?
Simple: They perceive a high barrier to entry. They figure that obstacles like cost and labor will price them out of the market. If the Amazons and Wal-Marts of the world can hire armies of developers, what chance do you have?
Turns out, your chances are pretty good. All you have to do is know how to overcome the top pain-points.
Pain Point #1: Technical Skills
Your store has a shopping cart, online security, a website. It has everything you need to make sales in the modern world. With all of these technical achievements behind you, there’s no reason you can’t have an app.
The Problem: Creating an app requires specific technical skills. And you figure that you don’t have them. App development is a long, complicated process that requires multiple rounds of testing, constant tweaking, and long nights of frustration.
Even if you could hire great developers, they’re more in-demand and costly than ever. The developer job market growth is expected to increase by over 50% in this decade alone.
No matter how you slice it, your technical problems boil down to one challenge: Code, code, code.
The Solution: Don’t use code.
You’ve used shopping and website platforms to establish your store online. Why not work with a platform here?
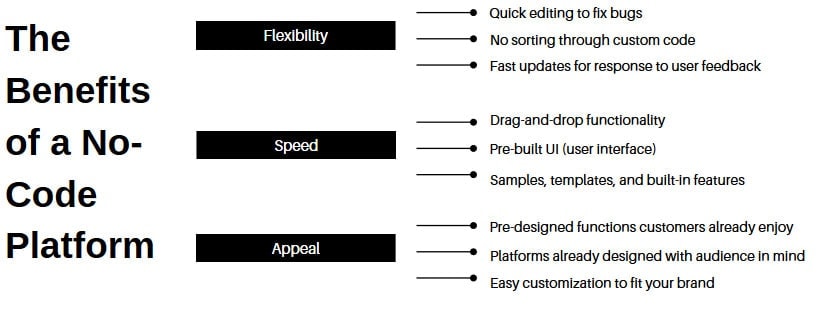
Entrepreneurs can use what’s known as a no-code platform to develop an app. Once up and running, you can simply upload your relevant information and your products, and—voila! You now have an app.
These platforms allow for visual/drag-and-drop customization that’s far more cost-effective than the alternatives.

Pain Point 2: Cost
Let’s be honest: Most decisions come down to the money. You’d be happy to have a state-of-the-art app, but if you figure you can’t swing the cost, you don’t bother starting.
Given just how many millions of businesses have created apps of their own, what’s the bottom-line reality?
The Problem: A freelance app developer or an app development agency will charge a huge amount. The larger your demands are—or the more complex your problems—the more expensive the project.
In fact, a Clutch survey found that expert app development firms can charge as much as $171,000. And that’s a “median” price for the more experienced and advanced agencies.
Even reasonable alternatives to these agencies tend to cost at least $25,000 per year. Don’t be surprised to see around $3,000 per year in maintenance fees, either.
Another problem? The more you want out of your app, the more it will cost to hire developers to handle the complexity.

The Solution: There’s a reason that no-code development is expected to expand from a $3.8 billion industry in 2017 to $21.2 billion by 2022.
The smart money has figured it out. No-code app-building platforms like GoodBarber, for example, can drastically reduce the price of development.

Without the demands of code sucking up agency time, paying by the hour will be less of a problem. You’ll be free to work from templates in which many of the features you’d hoped for are already present. And with drag-and-drop visualization, you can implement your branding into the application with ease.
Pain Point 3: Payment Gateways
It’s great to save money. But what if your app isn’t up to par? This is especially a concern if your app can’t deliver at a key moment in your interaction with a customer: The payment gateway.
The Problem: Today’s online shopper needs a smooth experience. If they can’t get it from you, there are other options out there.
And customer patience is getting worse, not better. According to Statista, global cart abandonment rates are 69.57% in 2019, up from 59.8% in 2006.
What’s changed? It’s not the gateways; if anything, they’ve gotten better, faster, and more secure. It’s the customers who have changed. Expectations are high, competition is fierce, and customers have higher standards.
Your app has another challenge. It has to take in payments from a variety of payment systems, including the top-preferred systems:
- Digital wallets like Apple Pay and PayPal
- Credit card information (often saved within the app for ease of future purchasing)
- One-click payments
What’s a small or midsize business to do?
The Solution: Easy. Vet your app builder. Before you decide to build on a specific application development platform with no-code development, find out which payment gateways they support. Working directly with popular vendors like PayPal and Stripe shouldn’t be an extra feature. It should be built-in.
How to Create Your Own Ecommerce Shopping App
If you do opt for a no-code app developer, what’s the best way forward? You can still adopt a traditional design/planning approach and use the no-code platform as your foundation. Here’s how.
Step 1: Build the Prototype
With a “prototype,” you have two basic steps.
The first is sketching the wireframe. The wireframe is simply a 2D drawing/illustration of what you want the app’s interface to look like. Consider it your blueprint.
The essential elements you’ll want to consider here include:
- Page Elements: How prominent is your name/logo compared to the other elements in the app? Which features do you want highlighted?
- Priority of Content: The upper left quadrant of the wireframe is where you want to place your highest-priority buttons.
- Actions: What are the essential options a user has once they land on the menu of your app? And where do you want to prompt them to go, depending on where you place your content?
- Brand Elements: The visual elements of your brand should be there. No-code app development makes this easy to implement if their customization features are robust.

In the above example (using GoodBarber’s app development platform in this case), you’ll see how intuitive the navigation can be. The highest priorities are closest to the top, with individual sub-pages drifting to the right. There are also individual icons to denote category pages.
Keep in mind that you don’t have to get everything 100% right at this stage. You should leave room for flexibility. This is just to give you a solid footing for the construction of your app.
For now, leave the following items for later:
- Specific designing of elements like colors and the images you upload.
- Fonts. All fonts can be chosen later and should fit well with the established wireframe.
- Logo input. You may have to customize a logo to fit with the parameters of the platform you’re using.
The next step is to plan your UI and UX, the user interface and user experience.
For your user interface, much of the UI design will already be handled for you. Your goal: Don’t get in its way. For most apps, the UI should be as simple and intuitive as possible.
If your UI can escape the notice of the user, you’ve accomplished something important. The more difficult your app is to use, the more likely it is you’re going to send customers elsewhere.
For the user experience, don’t overlook the details. For instance, Apple recommends the following:
- Finger interactions should be at least 44 by 44 points, so buttons aren’t too difficult to touch.
- Text should be at least 11-point font for readability.
- Contrast between readable colors and background: Think black and white, not green and white.
- High-resolution images work best.
Make sure that you also keep the alignment as simple as possible. Apple shows how this can be done well (the left) versus how you can confuse your users (the right):

Step 2: Use an App Builder
Remember all our talk about no-code development? Here’s when you can put it to use.
An app builder makes it easier to streamline the remaining process, as long as you’re flexible with your original designs.
- Incorporate Your Design Elements: Working with the app builder, you can now make the specific choices in your design that you put off earlier. That includes:
- Global color scheme
- Logo
- Font
- Header style
- Splash screen (or, in layman’s terms, the app’s simple “intro” screen)
- User home screen
- Home Page and Content: What does someone see once they log in? What are their first options? How do they navigate? Keep to the upper-left rule here, noting that home buttons and navigation buttons belong in the upper left if they’re going to be intuitive to most users. Many app development platforms will have this built-in.
- Add-Ons/Custom Plugins: Custom plugins may require some additional development, but they aren’t always necessary. If you have extra features you want to introduce, you may have to pay a developer extra to ensure that these are incorporated into your platform.
Step 3: Testing
A no-code app development platform is a great way to build an app that can be reliable, fast, and easy for users. But that doesn’t mean you get to skip the “testing” phase.
Make sure that you run the following tests:
- App speed; compare these with your competitors.
- Crashes. Ask some “trial” users to notify you about any crashes that come about, and look for patterns.
- Performance with poor Wifi/connectivity access.
- User feedback on design/usability/navigation.
- How intuitive the design is; do some features feel “hidden” to users who haven’t experienced it before?
It’s important to get an extra set of eyes that weren’t a part of your development process to help you understand any flaws you might have missed.
Create Your Own Ecommerce App without the High-Cost Confusion
The world of apps in ecommerce is not only thriving; it’s growing fast when compared to mobile and desktop browsing. The problem is access. How does a company compete against big brands with large, expensive, talented app development teams?
It’s possible for businesses to build their own apps without technical skills, contracting an expensive agency, and sell products on mobile—if you use an app builder.
Using an established app development platform is a great way to get your application up and running without the coding skills or budget of a larger company.
With one-click payments and digital wallet integration, your app can be up and running in a hurry, ready to collect payments side-by-side with the largest companies in the world’s most popular app stores.